Javascript介绍
Js是什么
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果
Javascript 组成
关于ECMAScript与Javascript的区别,推荐看知乎提问JavaScript 和 ECMAScript 究竟是什么关系?
- ECMAScript:规定了js基础语法核心知识。
- Web APIs:DOM、BOM、Ajax操作、其他
DOM
文档对象模型(Document Object Model),形象化地将网页结构比作一棵树(数据结构),当成Document对象使用
编程领域中,对象(Object)指一种拥有具体数据(Data)并且具有(并不总是)特定行为(Behavior)的东西。

BOM
BOM是浏览器对象模型(Browser Object Model)的缩写。除了能访问DOM外,还能方便控制浏览器窗口、标签页等行为
可以理解为,DOMBOM
Javascript 书写位置
内嵌式
步骤
步骤1
要将js代码嵌入到html文件中
步骤2
在html文件中添加一个 script, script标签中的代码就是js代码
步骤3
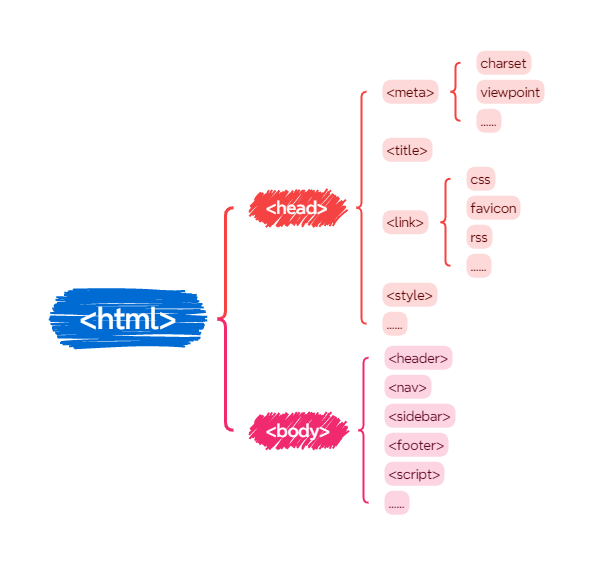
script标签的位置可以在任何地方 (推荐在head标签中或者body标签中)
示例
<script>
alert('预见你真好!')
</script>外联式
提示
js外联式写法在网页中任何一个位置都都可以 (推荐head标签中或者body标签中)
警告
js中内嵌式写法和外联式写法不可以混合使用
步骤
步骤1
先创建一个js文件 后缀名是 xxxx.js
步骤2
不能使用link标签引入js文件,使用script标签引入js文件
示例
<script src="src/dir/test.js"></script>行内式
警告
不推荐使用,vue喜欢用
Javascript 注释
Ctrl + /:行内注释
Shift + Alt + A:块级注释
Javascript 结束符
注意
统一格式,要加都加,否则不加
- js中结束符号以
;结尾 - js中结束符号
;可以省略的
Javascript 输出信息
alert('123'); // 将信息在网页中以弹窗形式输出
console.log(123) // 将信息在浏览器控制台中输出
document.write('abc'); // 将信息在网页中 (body标签中)输出
console.warn() //控制台输入警告信息
console.error() //控制台输入错误信息注意
输出字符串需要添加引号
Javascript 输入消息
输入消息方式
选择输入
Javascript 注意事项
- js中是严格区分字母大小写的
- 如果希望在网页中输出一个html标签,通过 document.write();
断点测试
推荐阅读知乎用户Native8418写的一小时实践入门Edge浏览器的开发者工具
